Proyectos de Marketing Digital realizados para empresas como la tuya

Los ejemplos que puedes ver en este listado son solo algunos de mis clientes y los servicios realizados con la metodología orientada al Marketing Digital.
Portfolio

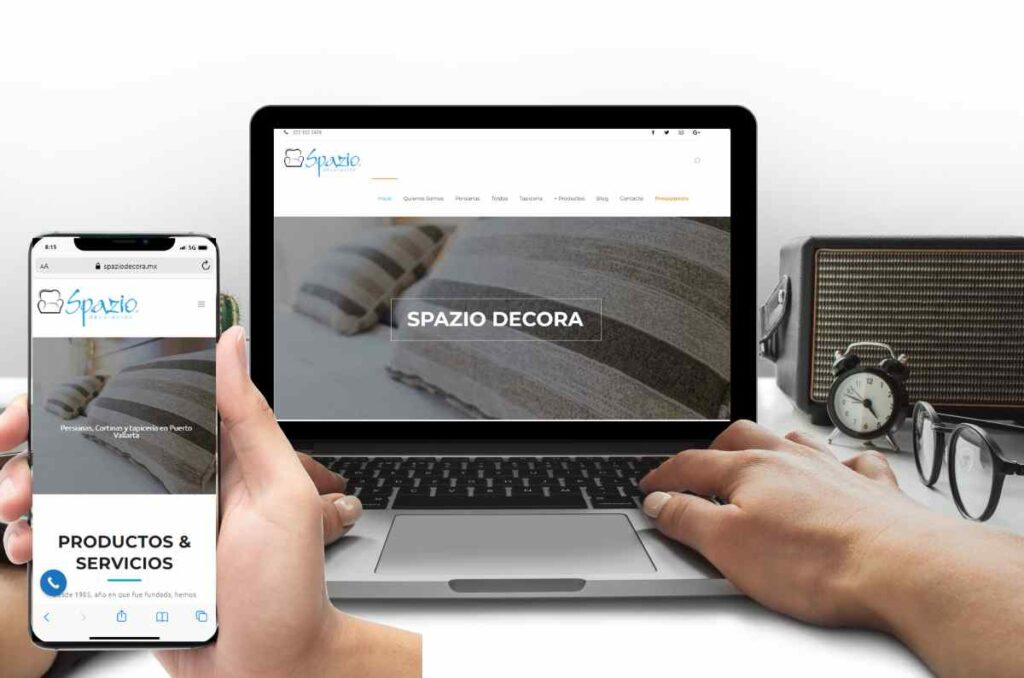
Spazio Decoración
Especialistas en Persianas y Decoración en Puerto Vallarta. Diseño web y desarrollo de catálogo online para potenciar su presencia y ventas locales.

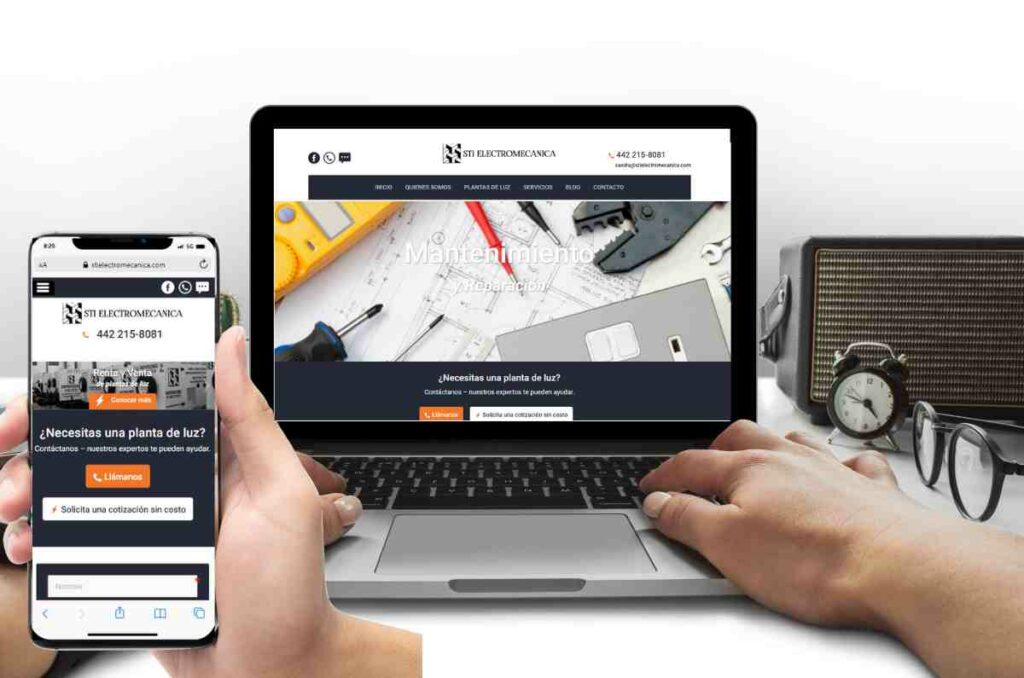
STI Electromecánica
Especialistas en Venta y Mantenimiento de Plantas de Luz en Querétaro. Diseño y desarrollo de sitio web corporativo para destacar su experiencia técnica y generar prospectos calificados.

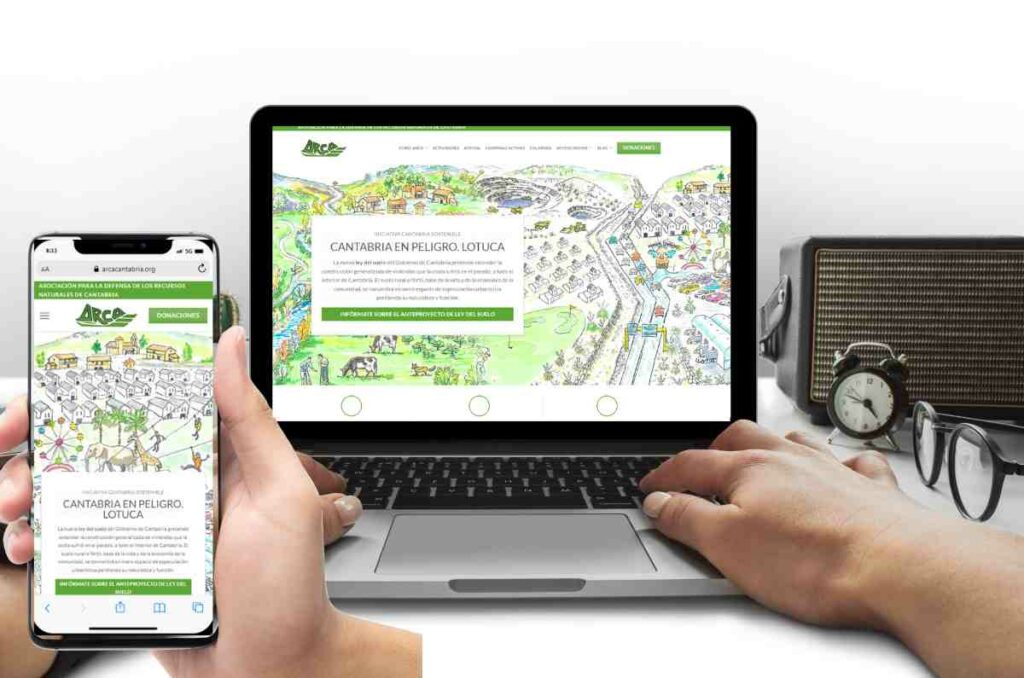
Arca Cantabria
Asociación para la Defensa de los Recursos Naturales en Cantabria. Diseño y desarrollo de plataforma web para difundir su labor, concienciar sobre problemáticas ambientales y facilitar la acción ciudadana.

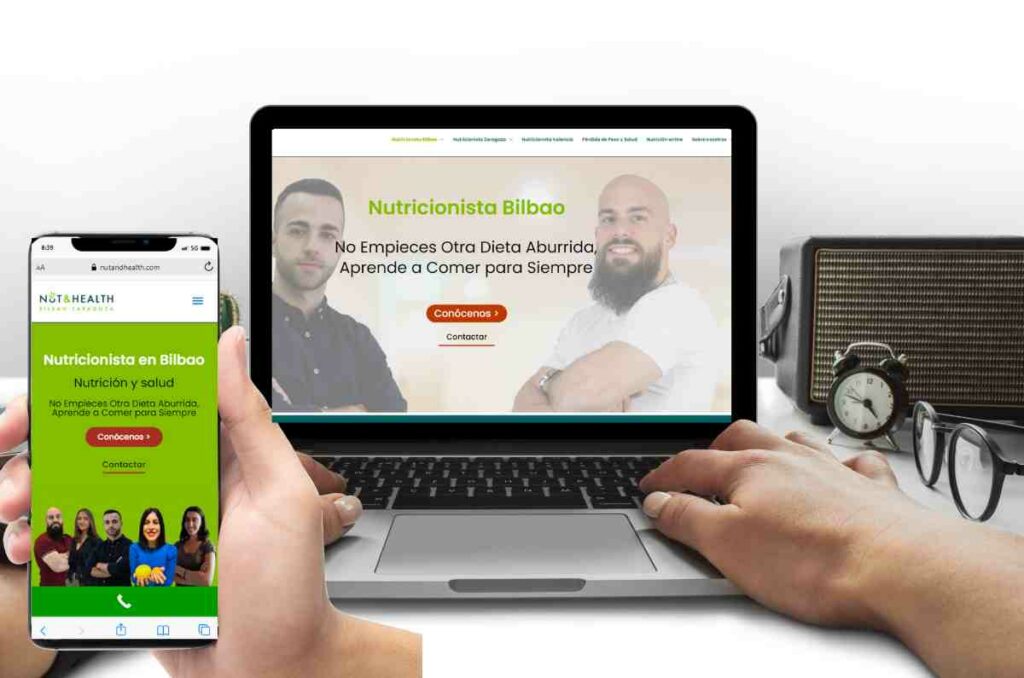
NuthandHealth
Consulta Profesional de Nutrición y Dietética en Bilbao. Diseño y desarrollo de sitio web para posicionar sus servicios, atraer pacientes y facilitar la gestión de consultas online/presenciales.

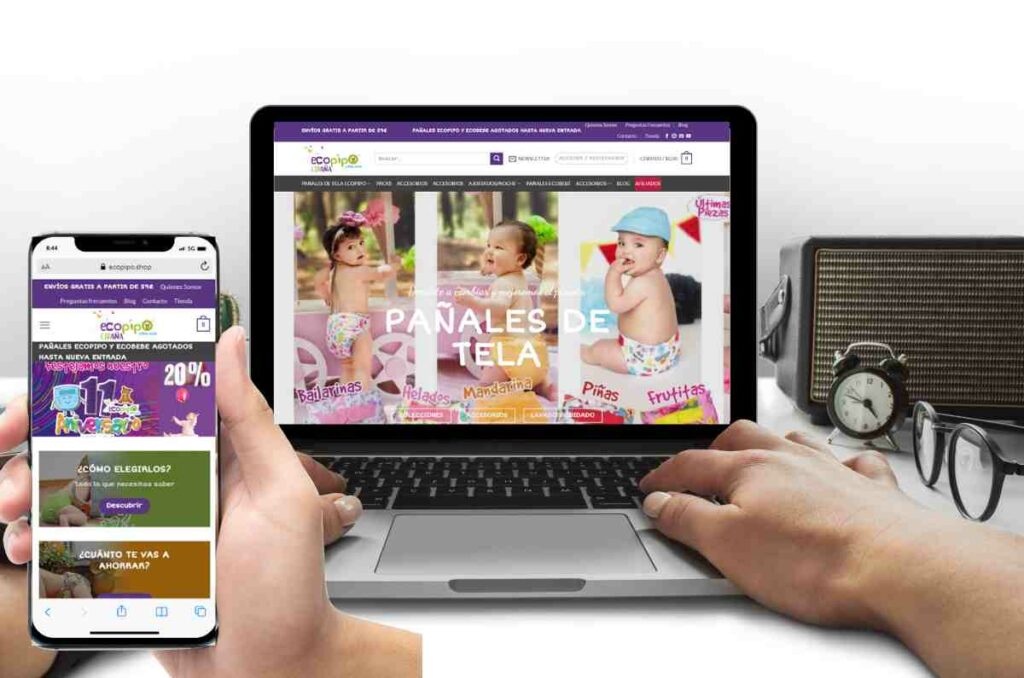
Ecopipo
Ecommerce Especializado en Pañales de Tela Ecológicos. Diseño y desarrollo de plataforma e-commerce completa, enfocada en la experiencia de usuario y la optimización de la conversión para su línea de productos sostenibles.

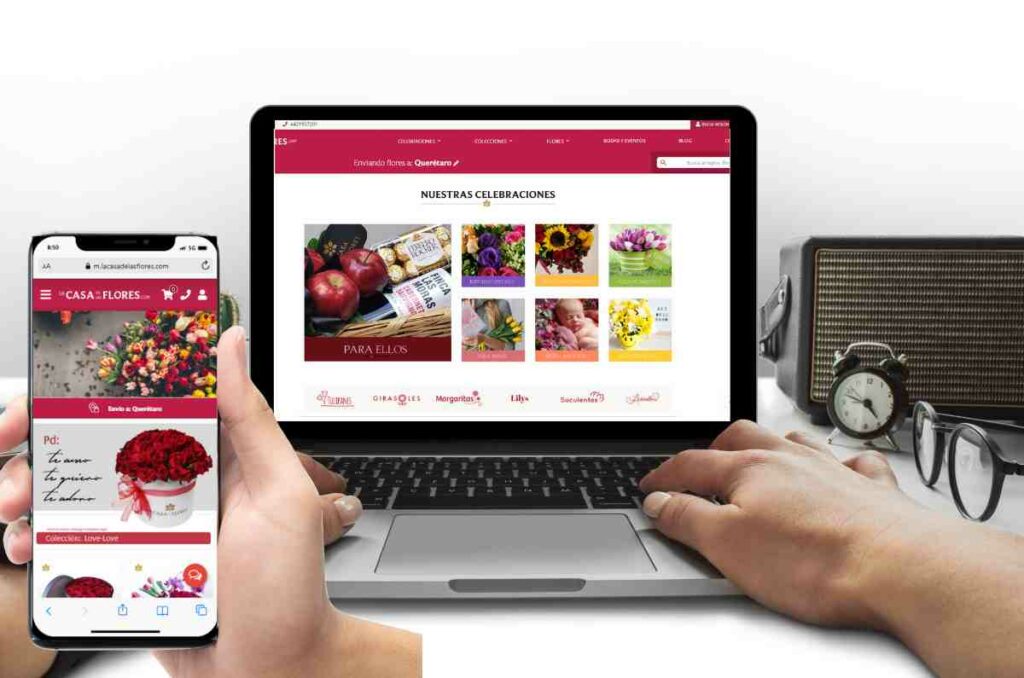
La Casa de las Flores
Florería en Querétaro

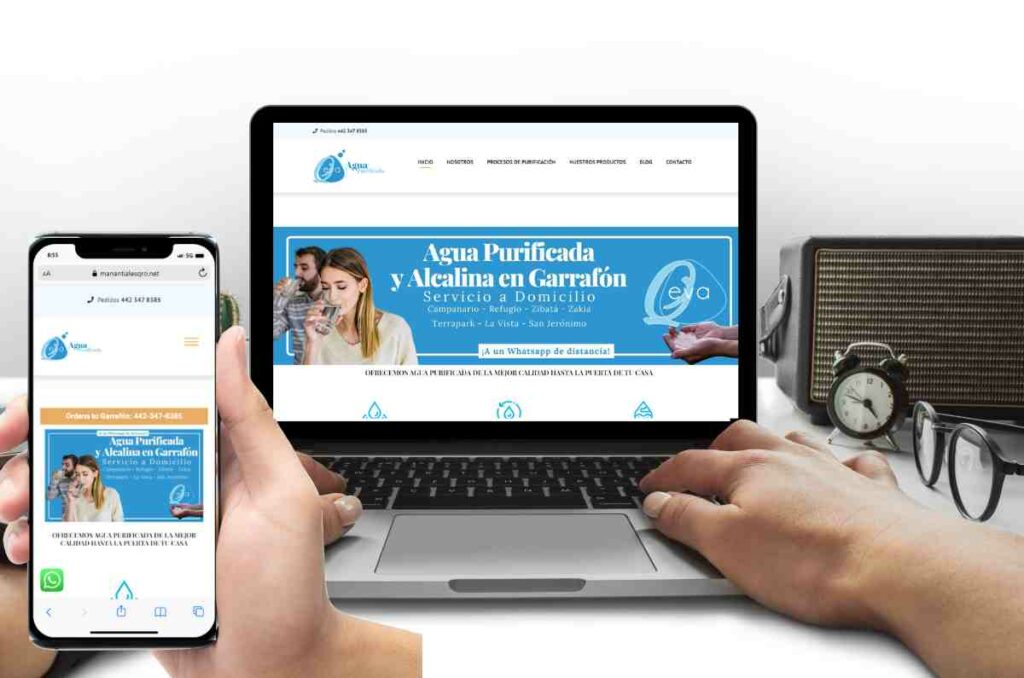
Qeva Agua Purificada
Agua Purificada y Alcalina en Querétaro. Diseño y desarrollo de sitio web para destacar la calidad de su agua, educar sobre sus beneficios y facilitar la solicitud de pedidos en Querétaro.

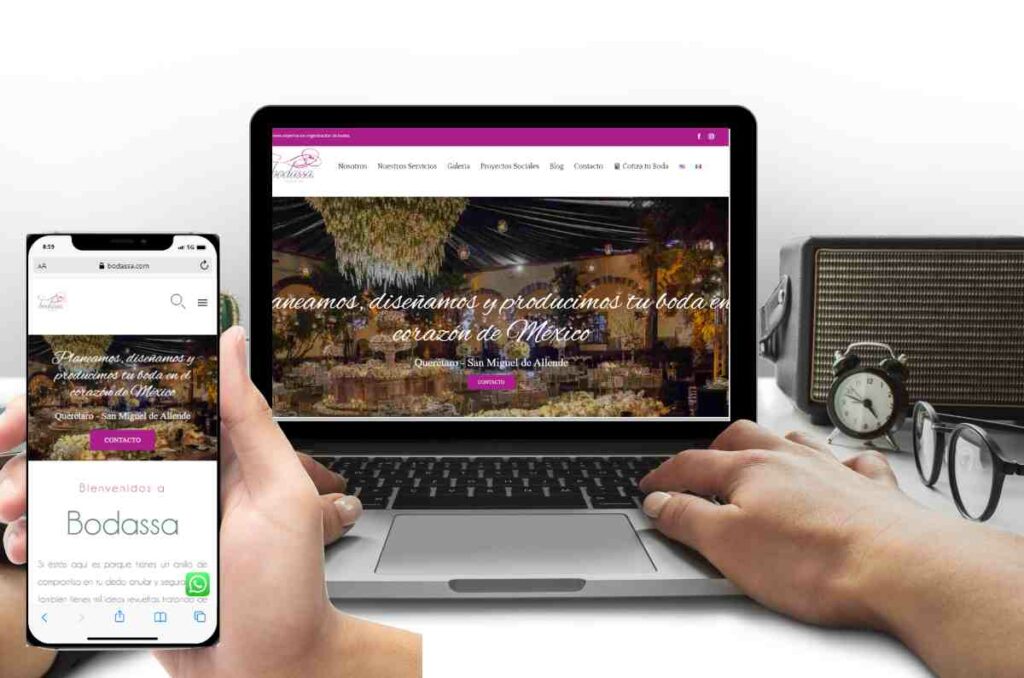
Bodassa
Wedding Planner en Querétaro y San Miguel. Diseño y desarrollo de sitio web elegante y emotivo para capturar la esencia de sus bodas de ensueño y atraer a parejas en búsqueda de experiencias únicas.

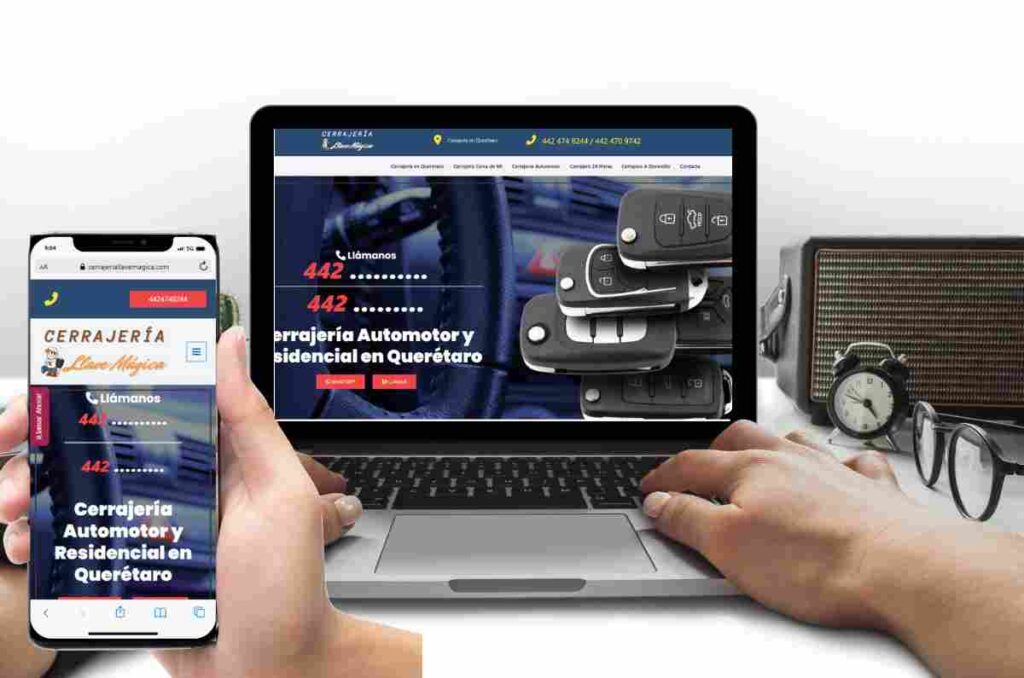
Llave Mágica
Cerrajería en Querétaro. Diseño y desarrollo de sitio web para destacar su rapidez y confiabilidad, facilitando el contacto inmediato para servicios de cerrajería.

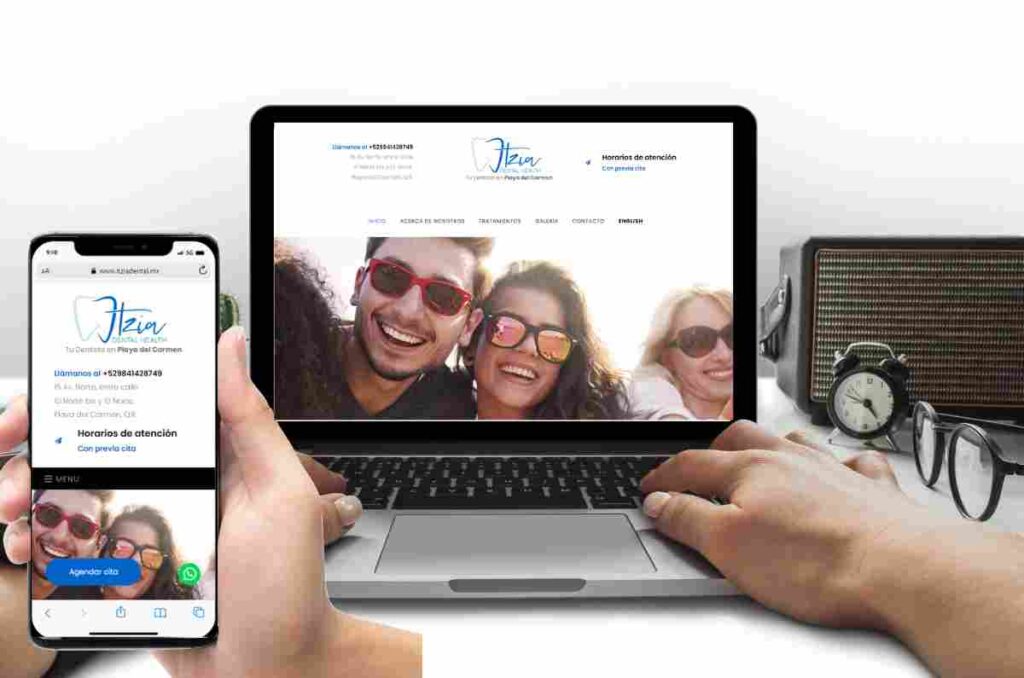
Itzia Dental Health
Dentista en Playa del Carmen. Diseño y desarrollo de sitio web para proyectar confianza, destacar servicios dentales avanzados y atraer pacientes locales e internacionales.

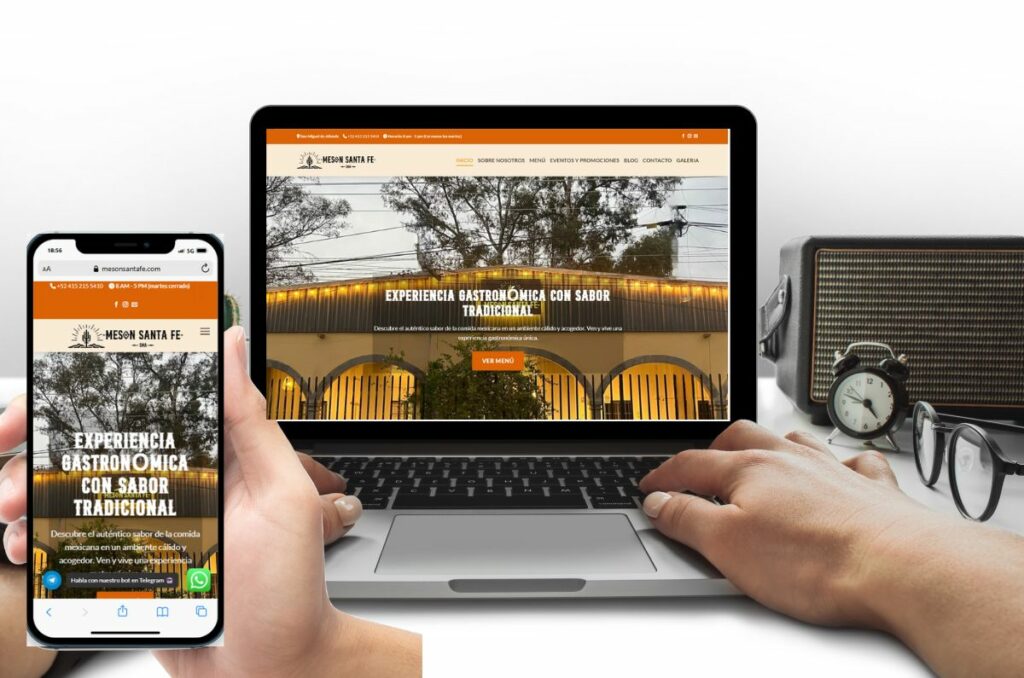
Mesón Santa Fe
Restaurante en San Miguel. Diseño y desarrollo de sitio web para resaltar su gastronomía, ambiente único y atraer comensales locales y turistas.

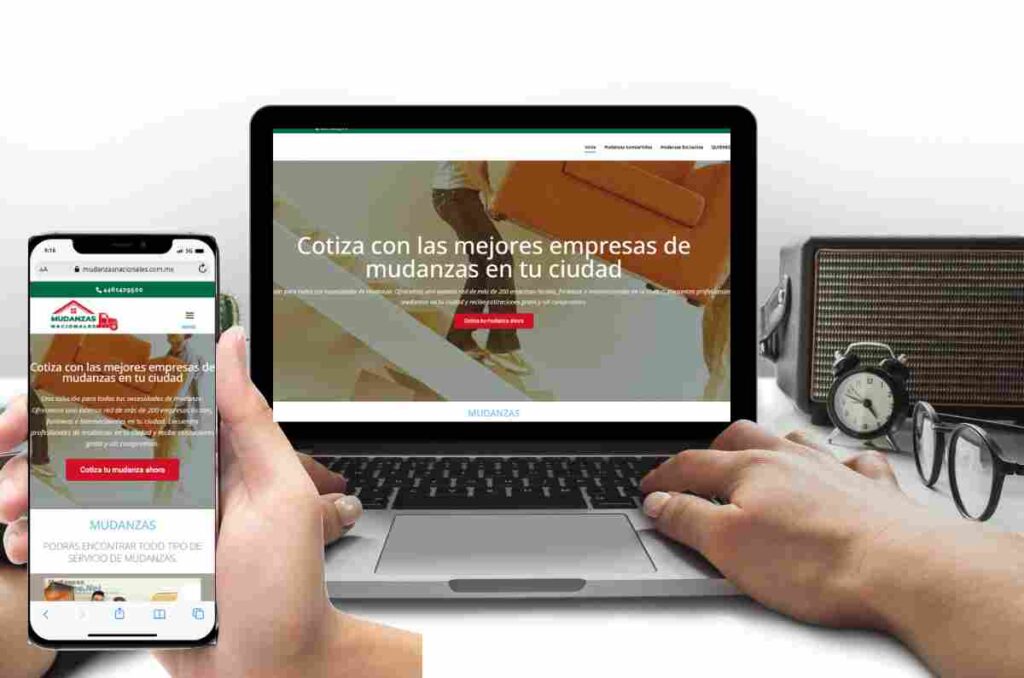
Mudanzas Nacionales
Empresa de Mudanzas en México. Diseño y desarrollo de plataforma web para destacar su cobertura nacional, generar confianza y optimizar la solicitud de cotizaciones de mudanza.

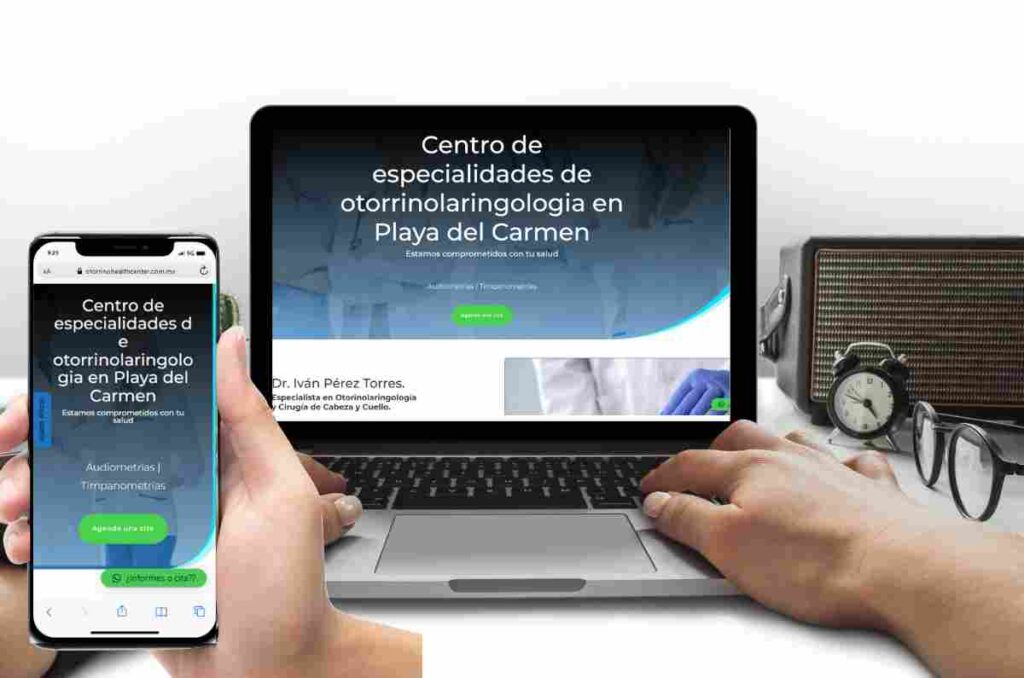
Otorrino Health Center
Otorrino en Playa del Carmen. Diseño y desarrollo de sitio web para presentar sus servicios especializados, generar confianza y atraer pacientes en Playa del Carmen.

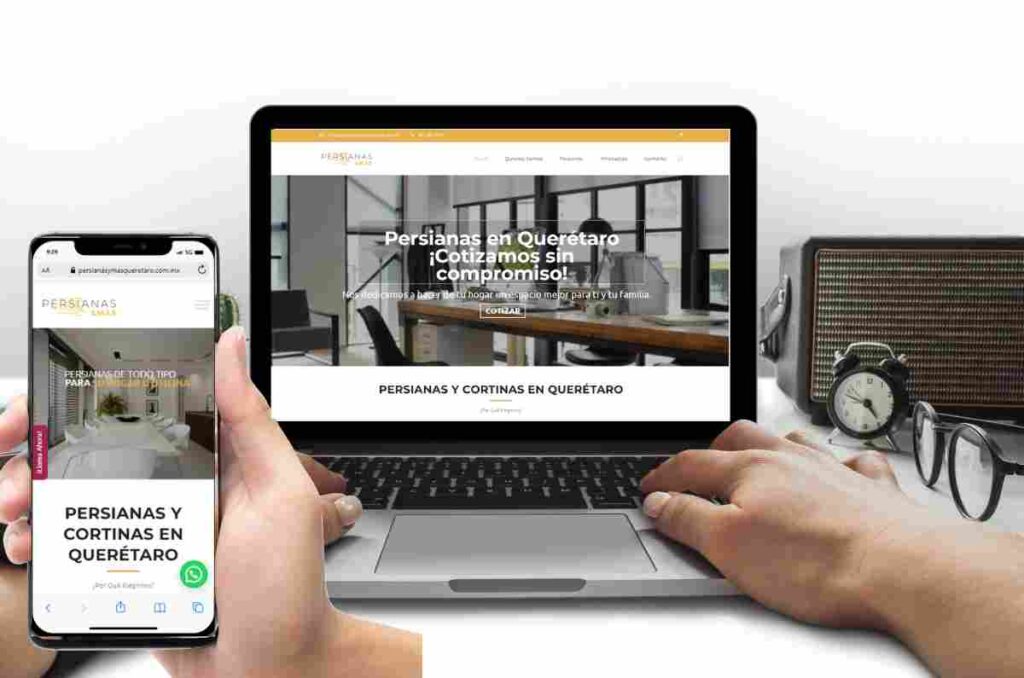
Persianas y Más
Persianas y Cortinas en Querétaro. Diseño y desarrollo de sitio web para destacar su catálogo de productos, estilos y atraer clientes para proyectos de decoración en Querétaro.

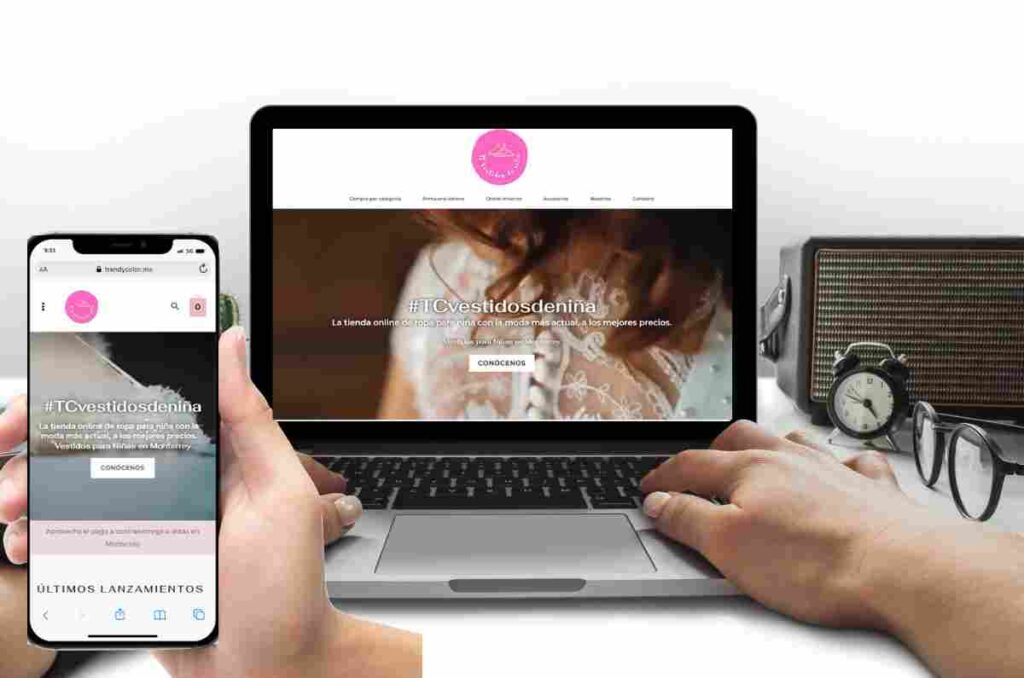
Trendy Color
Tienda Online de Ropa Infantil en Monterrey

Suitmoving
CRM Para empresas de Mudanzas

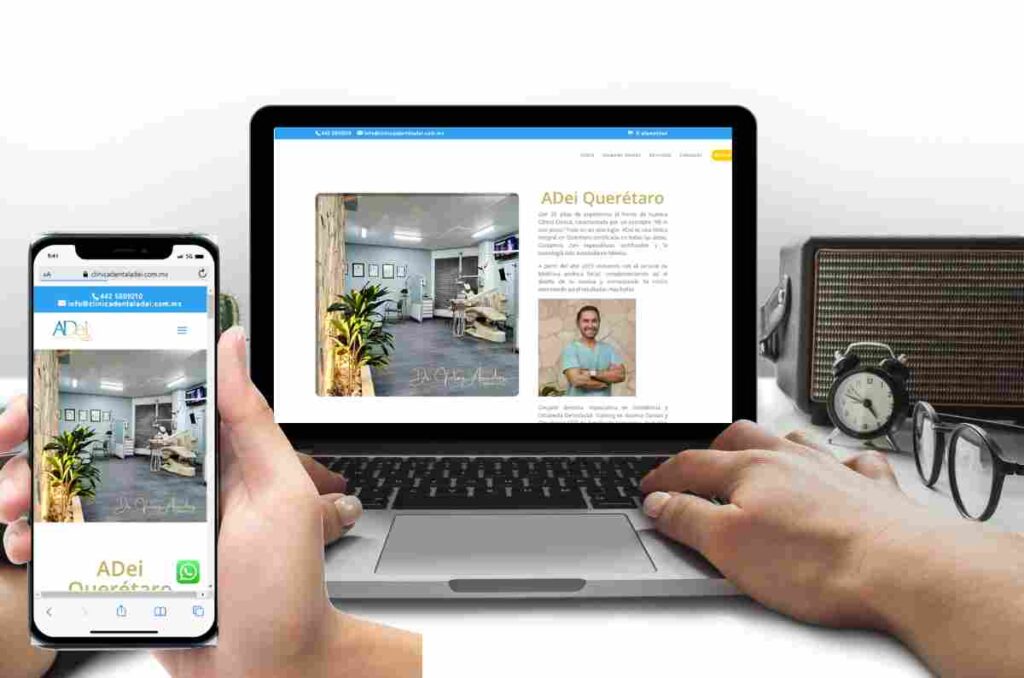
ADei Clínica DEntal
Dentista en Querétaro

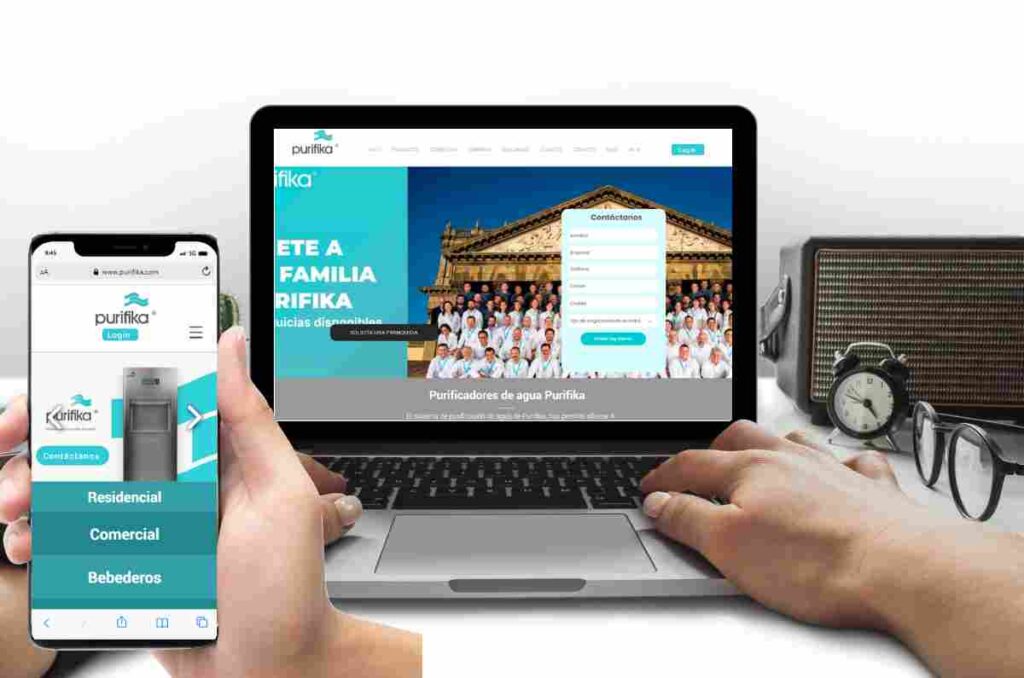
Purifika
Agua Purificada y Filtros de Agua

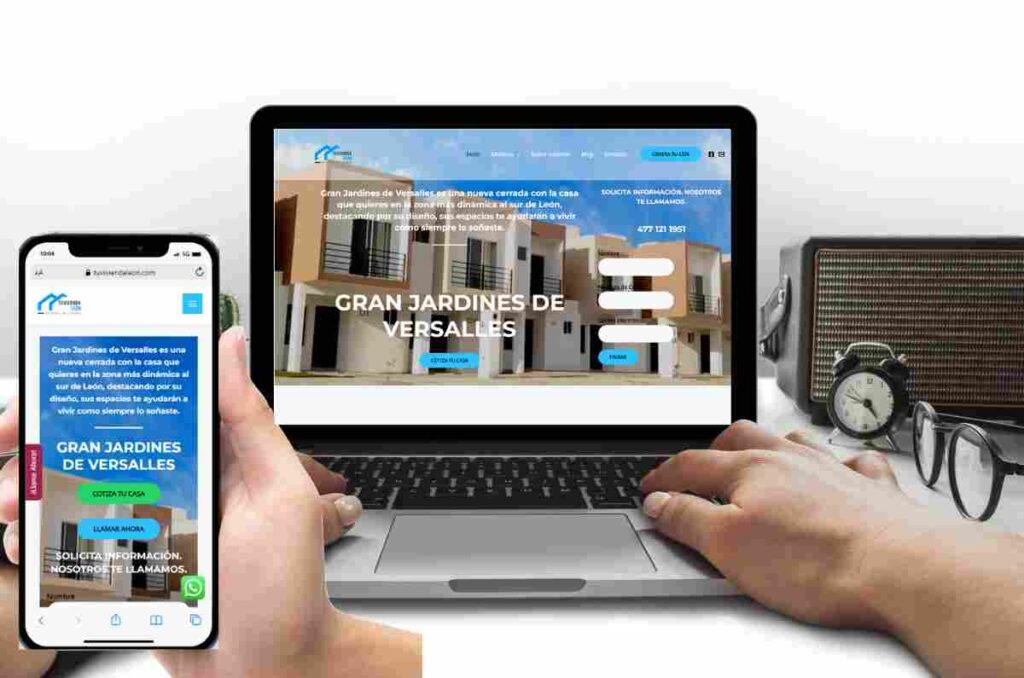
Tu Vivienda León
Inmobiliaria en León

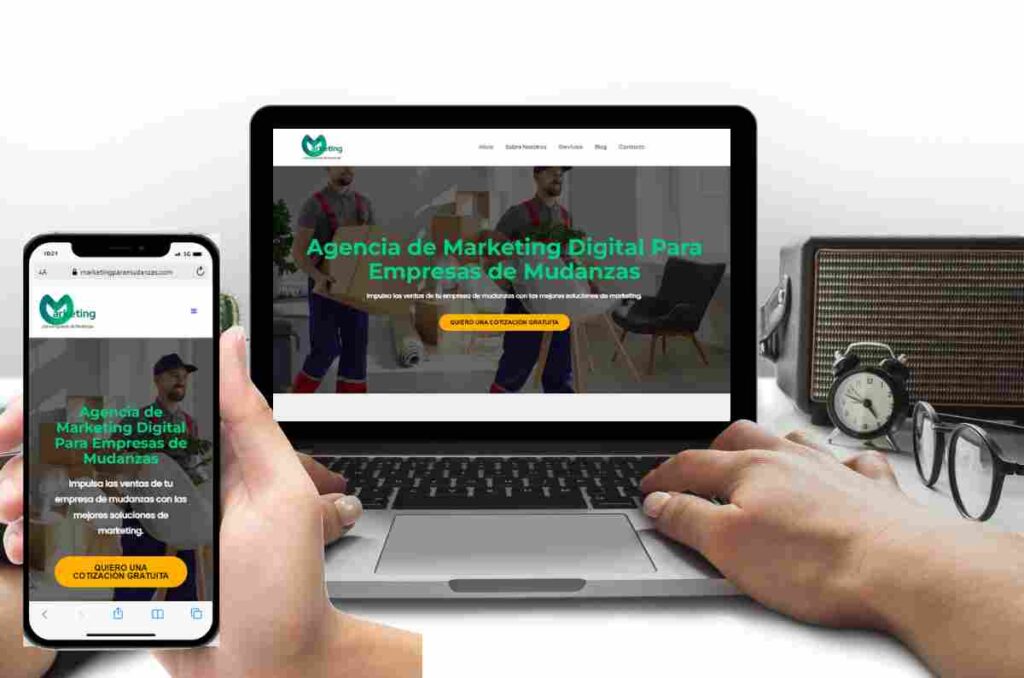
Marketing
Marketing Para Empresas de Mudanzas

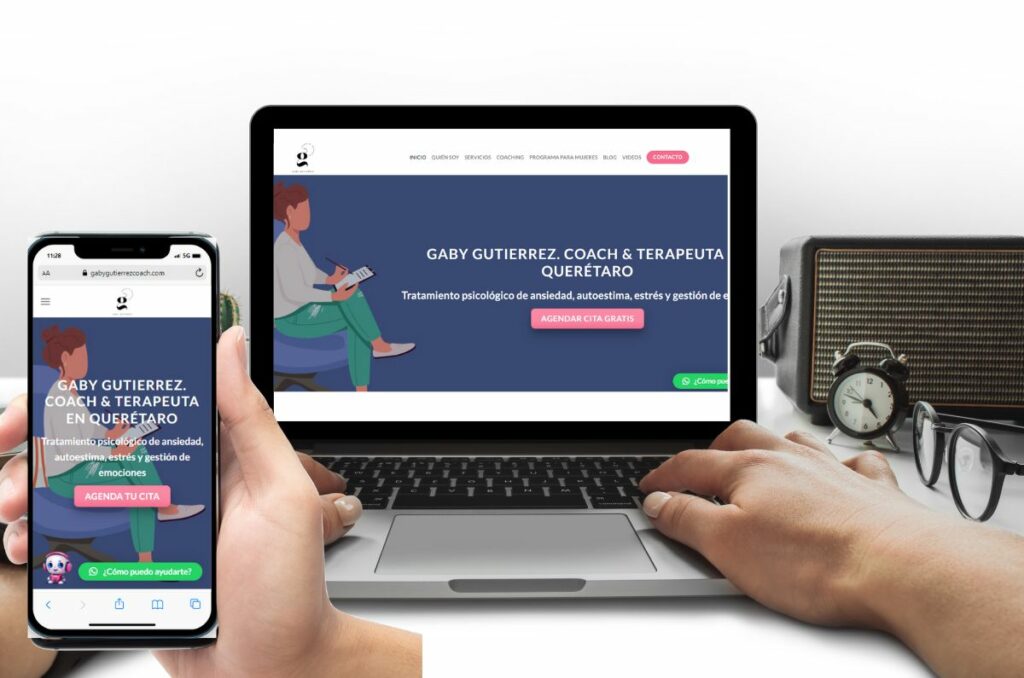
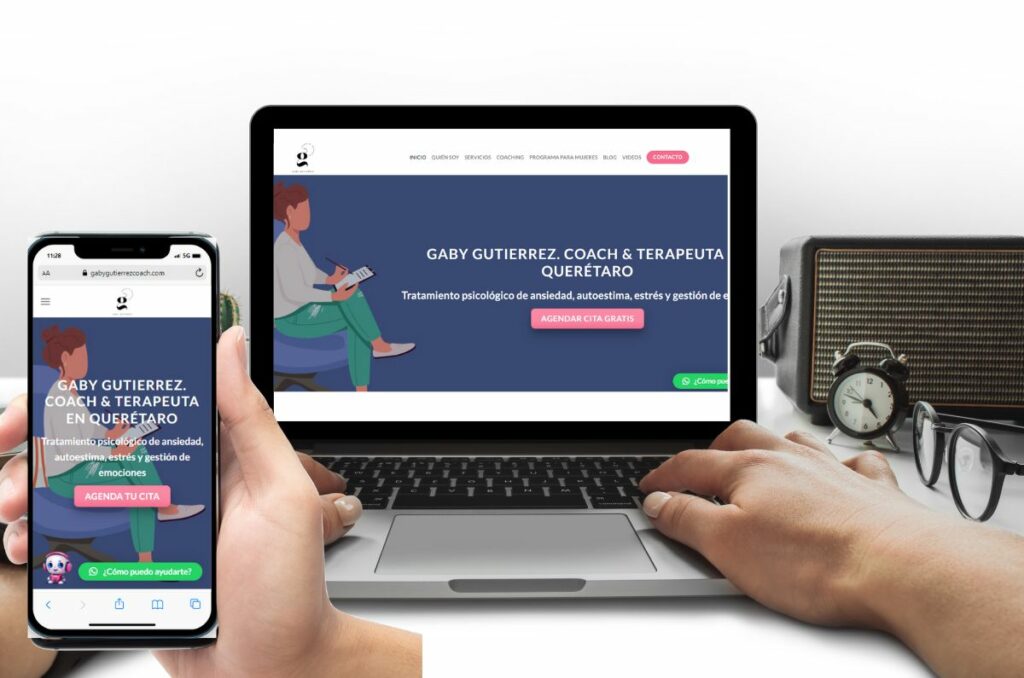
Gaby Gutierrez
Coach y Terapeuta en Querétaro

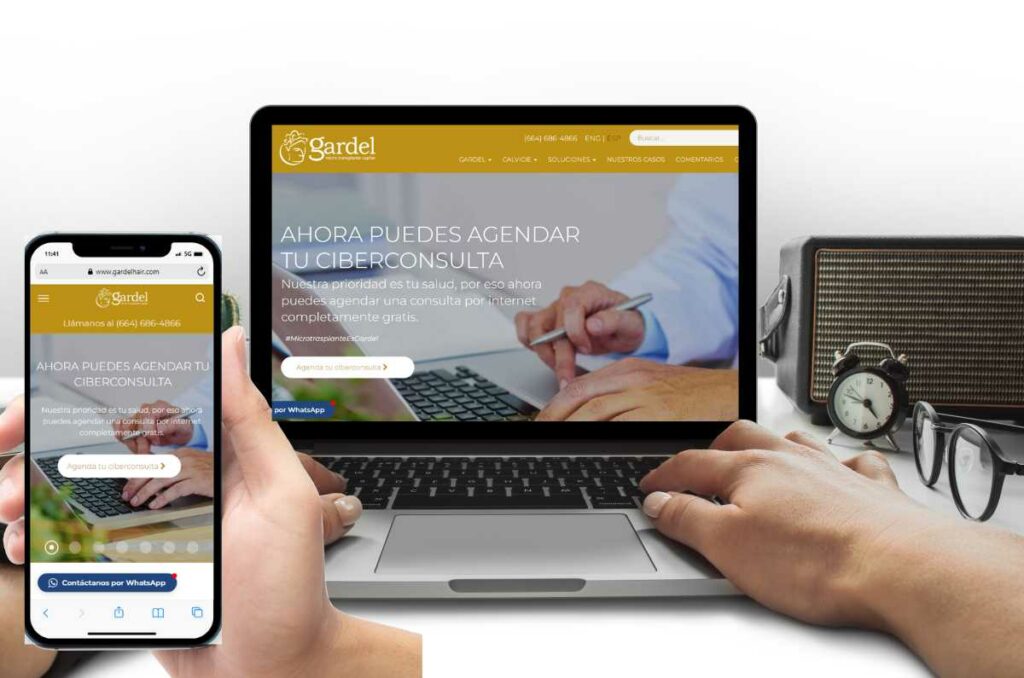
Gardelhair
Clínica especialista en Transplantes de Cabello

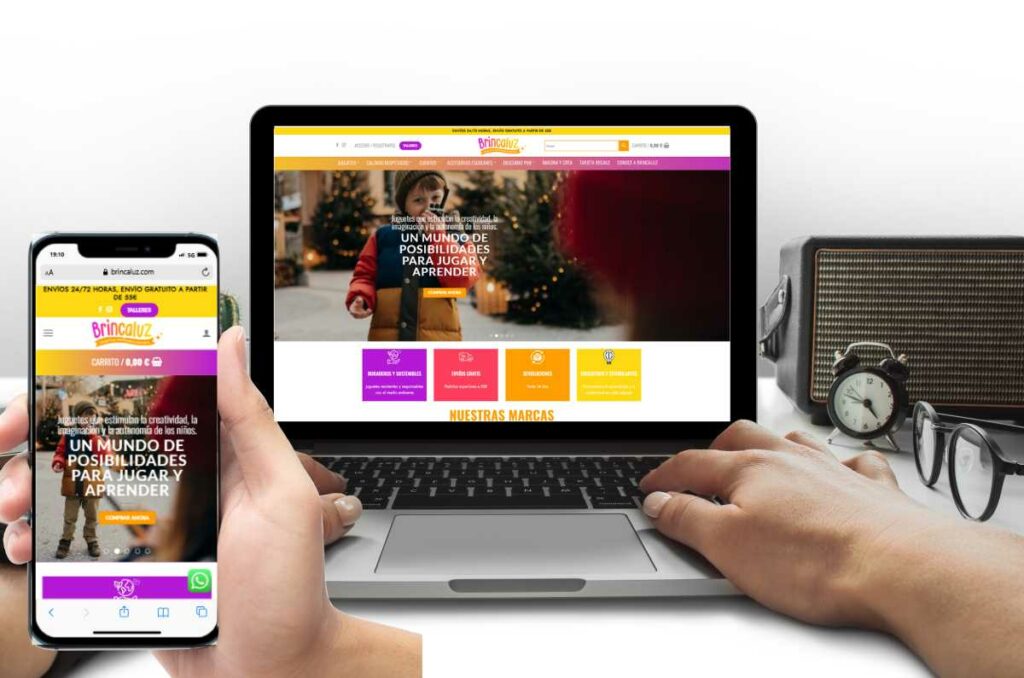
Brincaluz
Tienda de juguetes online

Nimbin Grow Shop
Tienda online CBD

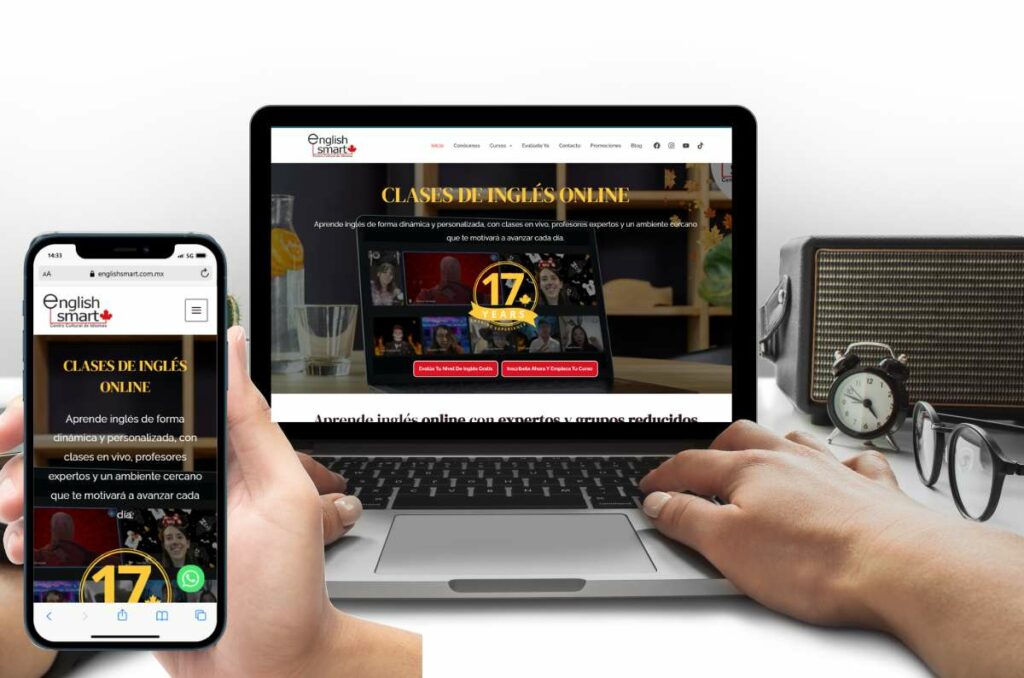
EnglishSmart
Academia de ingles online

Planet English Cancun
Escuela de idiomas en Cancún